Edit Table Plugin
Introduction
Edit TWiki tables in place, using edit fields and drop down boxes, without having to edit the complete topic. Simply add an [ Edit table ] button to an existing table by writing%EDITTABLE{}% directly above the table. This can be added to tables that are formatted with TablePlugin: add the EDITTABLE variable just above or below the TABLE tag. It can also be used without any TABLE tag.
Customize entry fields by specifying the format: use a text field, a drop down box, a date field, radio buttons or checkboxes.
Multiple tables per topic are editable, but only one at a time can be edited.
Per Table Settings
Add a%EDITTABLE{...}% variable just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table.
- Supported attributes:
Attribute Comment Default headerSpecify the header format of a new table like "|*Food*|*Drink*|". Useful to start a table with only a button(no header) formatThe format of one column when editing the table. A cell can be a text input field, or any of these edit field types:
• Text input field (1 line):
| text, <size>, <initial value> |
• Textarea input field:
| textarea, <rows>x<columns>, <initial value> |
• Drop down box:
| select, <size>, <option 1>, <option 2>, etc* |
*only one item can be selected
• Radio buttons:
| radio, <size*>, <option 1>, <option 2>, etc |
*size indicates the number of buttons per line in edit mode
• Checkboxes:
| checkbox, <size*>, <option 1>, <option 2>, etc |
*size indicates the number of checkboxes per line in edit mode
• Fixed label:
| label, 0, <label text> |
• Row number:
| row, <offset> |
• Date:
| date, <size>, <initial value>, <DHTML date format*> |
*see Date Field Type"text, 16"
for all cellschangerowsRows can be added and removed if "on"
Rows can be added but not removed if"add"
Rows cannot be added or removed if"off"CHANGEROWS
plugin settingquietsaveQuiet Save button is shown if "on", hidden if"off"QUIETSAVE
plugin settingincludeOther topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. (none) helptopicTopic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. (no help text) headerislabelTable header cells are read-only (labels) if "on"; header cells can be edited if"off"or "0""on"editbuttonSet edit button text, e.g. "Edit this table"; set button image with alt text, e.g."Edit table, %PUBURL%/%SYSTEMWEB%/TWikiDocGraphics/edittopic.gif"; hide edit button at the end of the table with"hide"(Note: Button is automatically hidden if an edit button is present in a cell)EDITBUTTON
plugin settingbuttonrowSet to topto put the edit buttons above the table.bottomjavascriptinterfaceUse javascript to directly move and delete row without page refresh. Enable with "on", disable with"off".JAVASCRIPTINTERFACE
plugin setting
Using TWiki Variables in the Format Parameter
By default, variables in<initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters with format tokens if you do not want that.
Any TWiki variable inside a table cell will be preserved. For instance, %TOPIC% will not get expanded to the current topic name.
The format tokens are the same as with FormattedSearch:
| Escape: | Expands To: |
|---|---|
$n or $n() |
New line. Use $n() if followed by alphanumeric character, e.g. write Foo$n()Bar instead of Foo$nBar |
$nop or $nop() |
Is a "no operation". |
$quot |
Double quote (") |
$percnt |
Percent sign (%) |
$dollar |
Dollar sign ($) |
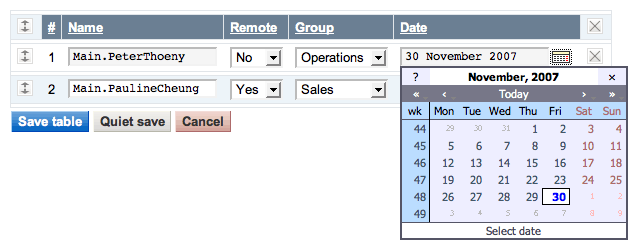
Date Field Type
Thedate field type allows one to choose a date with a popup calendar. Popup calendar works with all modern browsers. The date picker button is inactive if the browser cannot support the popup calendar or if Javascript is disabled.
The date format can be defined; the default is taken from the {JSCalendarContrib}{format} configure setting. Date specifiers are described in JSCalendarContrib. Example format for ISO date: format="| date, 10, , %Y-%m-%d |".

Per Cell Settings
An individual edit field type can be defined for each table cell. Place an%EDITCELL{ "type, ..." }% variable at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
It is also possible to place the edit button inside a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
Note: The %EDITCELL{ }%=variable cannot be used by itself; place an =%EDITTABLE{ }%=variable at the beginning of a table where you want to use =%EDITCELL{ }% variables.
Table Buttons
Examples
Line before table:%EDITTABLE{ format="| row, -1 | text, 20, init | select, 1, one, two, three, four | radio, 3,:-),:-I,:-( | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
| Nr | Text field | Drop down | Mood | Timestamp |
|---|---|---|---|---|
| 1 |    |
26 Jun 2002 12:30 | ||
| 2 |    |
27 Jun 2002 12:40 |
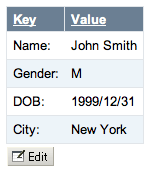
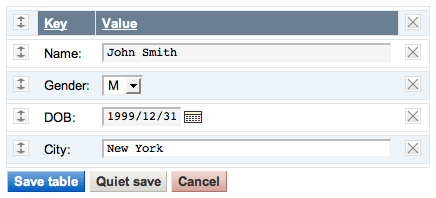
| You type: | You get: | Table in edit mode: |
|---|---|---|
%TABLE{"headerrows="1"}%
%EDITTABLE{ format="| label | text, 40 |" changerows="off" }%
|*Key*|*Value*|
| Name: | John Smith |
| Gender: | M %EDITCELL{select, 1, , F, M}% |
| DOB: | 1999/12/31 %EDITCELL{date, 10}% |
| City: | New York |
|

|

|
Plugin Settings
Plugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %EDITTABLEPLUGIN_SHORTDESCRIPTION%
- One line description, shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = Edit TWiki tables using edit fields, date pickers and drop down boxes
- Set DEBUG to 1 to get debug messages in
data/debug.txt. Default:0- Set DEBUG = 0
- Set JAVASCRIPTINTERFACE to 1 to be able to directly move and delete row without page refresh. Can be overridden with parameter
javascriptinterface.- Set JAVASCRIPTINTERFACE = 1
- Default for change rows flag:
on,off,add- Set CHANGEROWS = on
- Default flag for quiet save option:
onto show the Quiet Save button,offto hide- Set QUIETSAVE = on
- Default edit button: Specify
button text, or specifyalternate text, image URL. Note: Texts inside%MAKETEXT{}%are translated into other languages.- #Set EDIT_BUTTON = Edit table
- Set EDIT_BUTTON = Edit this table,

- Set SAVE_BUTTON = Save table
- Set QUIET_SAVE_BUTTON = Quiet save
- Set ADD_ROW_BUTTON = Add row
- Set DELETE_LAST_ROW_BUTTON = Delete last row
- Set CANCEL_BUTTON = Cancel
- Default help texts
- Set INCLUDED_TOPIC_DOES_NOT_EXIST = Warning: 'include' topic does not exist!
Limitations and Known Issues
- This Plugin does not support TWiki table formatting like Multi-span cells (e.g.
| ... ||) and cell justification (e.g.| centered | right |) - There is a performance issue when editing a large table, say, with more then 50 rows
- You cannot put two
%EDITTABLE{}%statements on the same line in the source - You can include %-vars now in select values, by quoting them with <nop>, as in %<nop>X% for %X%, say for instance:
select,1,%<nop>X%,%<nop>Y%
Installation Instructions
Note: This is a pre-installed TWiki plugin. You should not need to install the plugin unless it is for an upgrade.- Download the ZIP file from the Plugin web (see below)
- Unzip
EditTablePlugin.zipin your ($TWIKI_ROOT) directory. - Alternatively,
- Manually resolve the dependencies listed below. None
- The Plugin depends on the
viewauthscript to authenticate the user. As described in TWikiAccessControl, copy theviewscript toviewauth(or better, create a symbolic link) and addviewauthto the list of authenticated scripts in the.htaccessfile. - Visit
configurein your TWiki installation, and enable the plugin in the {Plugins} section. - Test if the Plugin is correctly installed:
- Check above example if there is an [ Edit table ] button below the table in above example
- Click on [ Edit table ], make changes and save the table
Plugin Info
| Plugin Author: | Arthur Clemens, TWiki:Main/PeterThoeny |
| Copyright: | © 2008 Arthur Clemens; © 2002-2010 TWiki:Main/PeterThoeny, Twiki, Inc.; © 2002-2010 TWiki:TWiki/TWikiContributor |
| License: | GPL (GNU General Public License) |
| Plugin Version: | 5.1 (2010-05-25) |
| Change History: | |
| 2010-05-25: | 5.1: TWikibug:Item6324 - Fix for editing a table removing EDITCELL from another table - patch by TWiki:Main/NickThorpe |
| 2010-05-16: | 5.0: TWikibug:Item6433 - doc improvements; replacing TWIKIWEB with SYSTEMWEB |
| 17 Apr 2009: | 4.9.1: Save of table can only be done with http POST method, not GET |
| 01 Nov 2008: | 4.9: Arthur Clemens: Fixed rendering of verbatim blocks when editing. Added parameter buttonrow="top" to allow the buttons to be positioned at the top of the table. |
| 26 Sep 2008: | 4.8.7: Arthur Clemens: Let empty table initialize more than one column from header parameter |
| 24 Sep 2008: | 4.8.6: Arthur Clemens: Fix parsing of header labels |
| 21 Sep 2008: | 4.8.5: Arthur Clemens: Fix rendering of TML inside label |
| 03 Aug 2008: | 4.8.4: TWiki 4.2.1 release version |
| 19 Jul 2008: | 4.8.3: Bugfix release |
| 20 Mar 2008: | 4.8: Arthur Clemens: Code refactoring; disabled table sort when editing; removed usage of $percnt to prevent variable expansion (is now done automatically); made Javascript interface aware of headers and footers, and of changerows="off"; improved feedback on row move. |
| 25 Dec 2007: | 4.7.1: Arthur Clemens: Added warning if include parameter topic does not exist. |
| 22 Dec 2007: | 4.7: Arthur Clemens: Changed handling of escaped variables. To escape TWiki variable, use formatting tokens such as $percnt. |
| 16 Dec 2007: | 4.6: Kenneth Lavrsen: The plugin prevents TablePlugin from initsorting the table being edited. This is done by temporarily appending the attribute disableallsort="on" to the TABLE tag of a table being edited. Additionally all header sorting is disabled while editing a table by setting a hidden formfield sort to "off". Disabling sorting while editing is needed now that the EditTablePlugin supports moving rows up and down. |
| 01 Dec 2007: | 4.3: Arthur Clemens: added support for TablePlugin headerrows and footerrows; updated edit button |
| 16 Oct 2007: | 4.2: Arthur Clemens: refactoring, bug fixes. |
| 07 Oct 2007: | 15182: PTh: Added VarEDITTABLE to have it listed in TWikiVariables |
| 15 Mar 2007: | Arthur Clemens: Fixed eating of double newlines; icons for Javascript buttons and interface improvements. By default the Javascript interface is turned off, set JAVASCRIPTINTERFACE to use it in edit mode. |
| 05 Mar 2007: | Byron Darrah: Added ability to dynamically move and delete rows. |
| 12 Oct 2006: | Item2982 Use default date format from JSCalendarContrib |
| 02 Oct 2006: | Item2884 Check also for access permission in meta data; proper fix to not warn if oneself has a lock on topic |
| 30 Aug 2006: | Item2829 Remove whitespace from select, radio and checkbox items; restored topic lock if $TWiki::Plugins::VERSION < 1.1 |
| 29 Jul 2006: | Item2684 - Quietly ignore topic edit locks on table edit |
| 21 Jan 2006: | TWiki:Main.CrawfordCurrie ported to TWiki-4.0.0, changed to use JSCalendarContrib |
| 16 Sep 2004: | Added radio buttons and checkbox controls; escaped "|" pipe symbol found in input fields to preserve tables |
| 01 Aug 2004: | Fixed bug where edittable did not work if at the end of a topic |
| 07 Apr 2004: | Fixed bug where two tables got updated when you edit and save a table included into a topic containing other edit tables |
| 02 Mar 2004: | Default for %EDITCELL{editbutton}% is EDITBUTTON preference |
| 27 Feb 2004: | Added QUIETSAVE setting and quietsave parameter; image for Edit button |
| 18 Feb 2004: | Doc fixes; allow edit button anywhere in a cell not just at the end of a cell |
| 17 Feb 2004: | Added per cell definition of edit field types with %EDITCELL{}% variable; added headerislabel and editbutton parameters |
| 20 Dec 2003: | Fixed bug where calendar did not work after adding a row (TWiki:Main/PaulineCheung); added all language files of Mishoo DHTML calendar 0.9.5 |
| 13 Dec 2003: | Added CHANGEROWS, JSCALENDARDATEFORMAT, JSCALENDARLANGUAGE, JSCALENDAROPTIONS settings |
| 16 Oct 2003: | small typo fixed (garbled if ---+ header on top) |
| 15 Oct 2003: | new date field type with Javascript calendar - CN |
| 14 Oct 2003: | docfix: the documentation page was an old one - CN |
| 13 Oct 2003: | bugfix: %-vars in select were resetted to first on add/del row - CN |
| 18 Sep 2003: | incompatibility: changed default of changerows to on; support for %-vars, Quiet save for saving without notification; all other fixes in Dev topic integrated - CN |
| 08 Nov 2002: | Prevent variable expansion in label text; added escape characters |
| 27 Jun 2002: | New helptopic parameter |
| 26 Jun 2002: | Support for variables in included EDITTABLE parameters; fixed problem with HTML in cells |
| 21 May 2002: | Added fixed label format; new changerows="add" parameter |
| 27 Apr 2002: | Fixed bug where text after a double quote in a cell disappeared |
| 18 Apr 2002: | Fixed bug where table was breaking when pasting multiple lines into an edit field using Netscape on Unix |
| 08 Apr 2002: | Check for change permission and edit lock of topic |
| 05 Apr 2002: | Initial version |
| Dependencies: | None |
| Perl Version: | 5.0 |
| TWiki:Plugins/Benchmark: | GoodStyle 98%, FormattedSearch 98%, EditTablePlugin 95% |
| Plugin Home: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePlugin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePluginDev |
| Appraisal: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePluginAppraisal |
Topic revision: r18 - 2010-05-26 - 03:56:02 - TWikiContributor
Log In (Admin Only)
- User Reference
- ATasteOfTWiki
- TextFormattingRules
- TWikiVariables
- FormattedSearch
- QuerySearch
- TWikiDocGraphics
- TWikiSkinBrowser
- InstalledPlugins
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.EditTablePlugin
